¿Y ahora qué tipo de letra uso en mi curso?
En el artículo -Los 4 aspectos más importantes al construir una retícula para cursos e-learning-, hablamos sobre el uso de una retícula para nuestros proyectos, en esta ocasión vamos a tratar con el tema de la tipografía, el uso de las fuentes y la jerarquía tipográfica.
El alfabeto está construido por un conjunto de símbolos (letras), por medio de los cuales nos comunicamos mediante la escritura, utilizamos dichos símbolos de una forma ordenada, para que, mediante la lectura podamos entender lo que se quiere comunicar.
¿Qué es una fuente tipográfica?
Una fuente tipográfica es un conjunto de caracteres (letras, números, caracteres especiales, signos de puntuación) que están conformados por características similares, estos elementos son las que los identifican dentro de la misma fuente, como el alto y ancho, la curvatura, entre otros elementos que comparten en su estructura. En el universo de la tipografía existen dos grandes grupos de fuentes que se distinguen por sus características generales, con remates (serif, en inglés) y sin remates (san serif, en inglés). Las fuentes serif llevan un sus extremos un ornamento o remate que ayudan a la lectura en textos impresos. Las fuentes san serif no tienen estos ornamentos y se recomiendan para textos que únicamente se van a visualizar en pantalla.

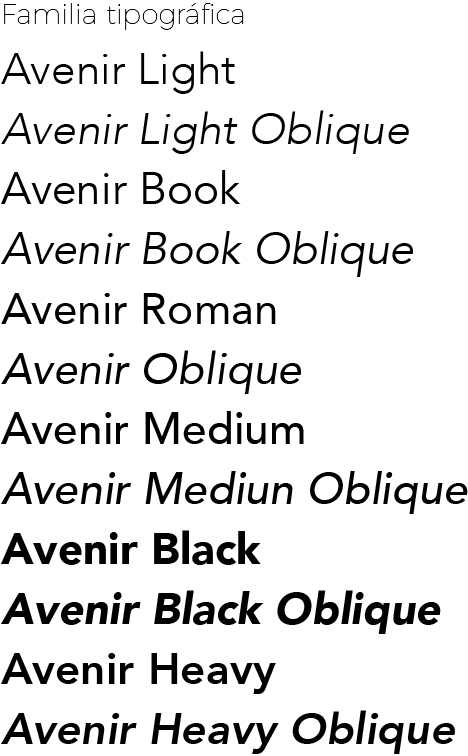
¿Qué es una familia tipográfica?
Al igual que las personas, cada fuente tipográfica posee características propias que la hacen única, en este sentido, una familia tipográfica es un conjunto de fuentes, que poseen rasgos que las hace diferenciar entre una y otra, pero conservando características que las hace formar parte de esa familia. Existen familias tipográficas que tiene únicamente una fuente, esto pasa principalmente en ciertos tipos de letras que se hacen ex profeso para algún proyecto en especifico o fuentes que se les conoce como –de Fantasía-, y existen familias con dos o más fuentes, cuantas más fuentes contenga la familia, mayor usabilidad le podemos dar en nuestro proyecto, ya que nos dará un mayor número de recursos a la hora de determinar la jerarquía tipográfica dentro de nuestro proyecto e-learning.
Las características que pueden tener las fuentes dentro de una familia, pueden ser:
- Negritas (bold)
- Cursivas (Italic)
- Una combinación de ambas
- Liviana (light / slim)
- Condensada (condensed)
- Extendida (extended)
Entre otras más.

¿Qué es la jerarquía tipográfica?
Como vimos en nuestro artículo -Los 4 aspectos más importantes al construir una retícula para cursos e-learning-, la estructura de una retícula nos dará ciertas pautas para determinar la jerarquía de la tipografía que vamos a emplear. Darle una jerarquía a los textos es una guía que permite, tanto al diseñador instruccional como al usuario del curso, tener una mejor lectura de los contenidos, ya que visualmente debemos diferenciar la importancia de los textos, de manera que causen un mayor impacto, es importante generar este contraste tipográfico, para que el curso no sea visualmente aburrido y el usuario pierda el interés por lo que está leyendo.
En un primer nivel jerárquico podemos encontrar los títulos, los cuales deben tener un mayor tamaño con respecto del resto de los textos, debemos tomar en cuenta la composición de nuestra retícula, para no exagerar el tamaño y que se pierda el equilibrio visual que la retícula nos está proporcionando.
Un segundo nivel puede comprender subtítulos o información adicional, regularmente no es más grande que los títulos (aunque pueden existir excepciones) y nos ayuda a resaltar ciertos textos los cuales tienen una importancia mayor que el contenido general.
Y un tercer nivel es el -Contenido General– en el cual debemos determinar un tamaño para el resto del texto, para que este se adapte a nuestra retícula y que las cajas de texto no se vean, ni tan llenas ni tan vacías y con ello lograr un equilibrio visual que permita a los usuarios del curso, tener una lectura cómoda.
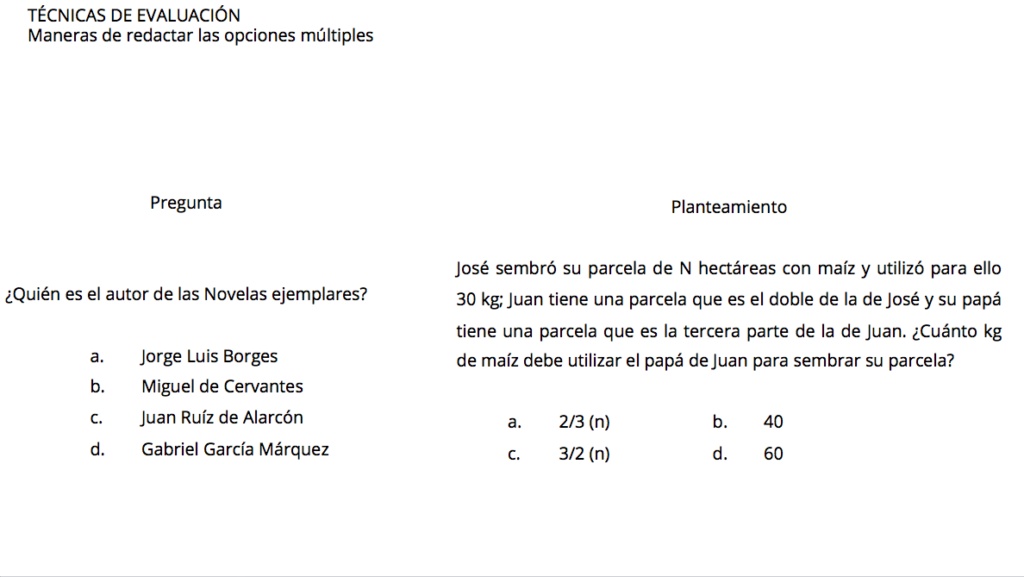
Ejemplo sin jerarquía tipográfica

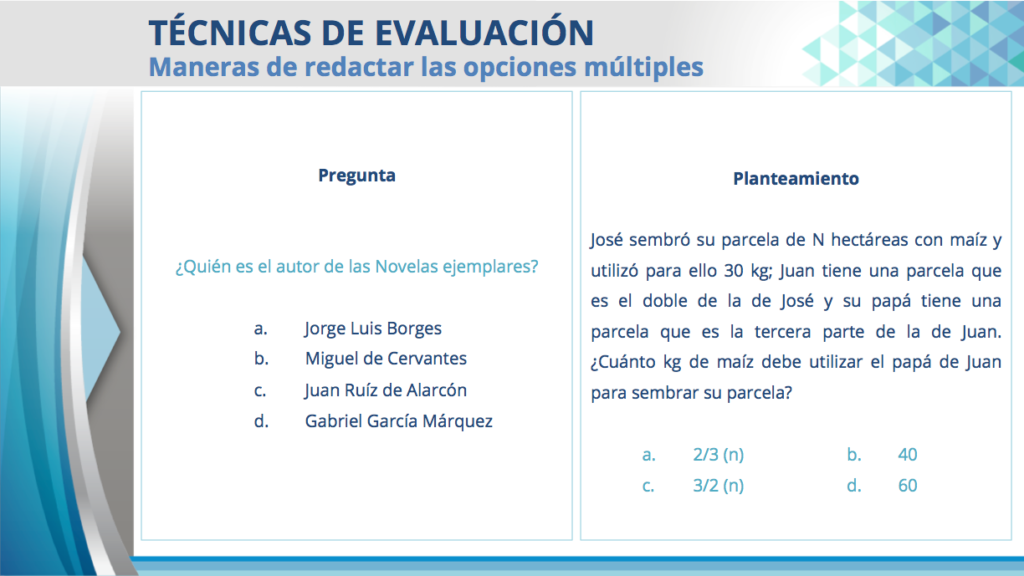
Ejemplo con jerarquía tipográfica

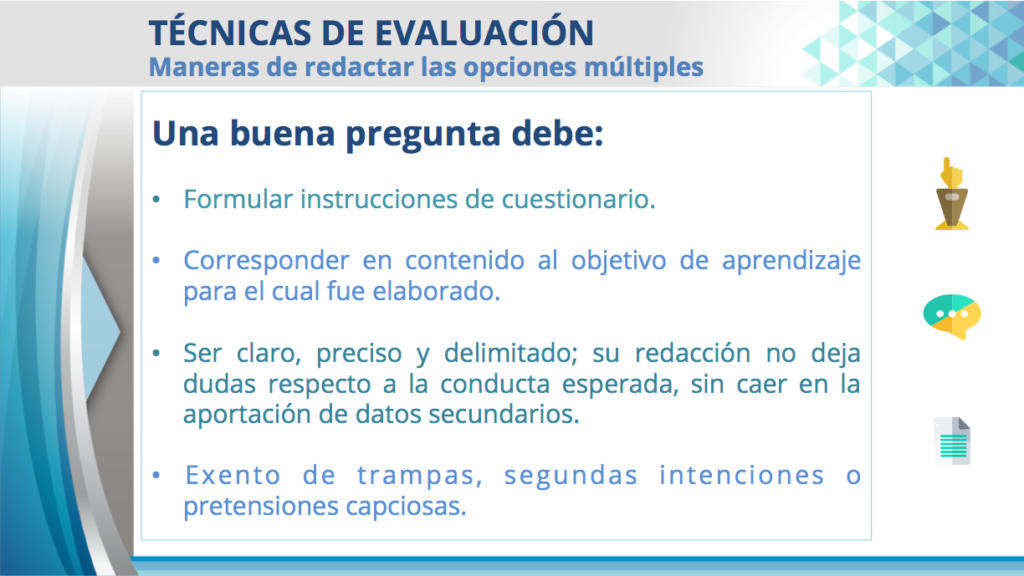
En proyectos e-learning podemos agregar un cuarto nivel, esto se debe a que en ocasiones llegamos a tener pantallas en las que, según el modelo pedagógico que estemos utilizando, el texto que contiene nuestra pantalla no es muy extenso, en este caso podemos utilizar un tamaño de letra mayor, incluso que el tamaño que estamos usando en los títulos, esto con el fin de dar mayor énfasis al texto, y que la composición dentro de nuestra pantalla no se vea afectada por espacios en blanco que puedan desviar la atención de nuestros usuarios.
Por ejemplo:

Como recomendación adicional, debemos recordar que hay detalles que debemos cuidar dentro de nuestra retícula, uno de ellos son los márgenes, tenemos que considerar una distancia razonable, para evitar que nuestras cajas de texto queden muy pegadas a las orillas de nuestra pantalla, esto le dará una mejor presentación a nuestro proyecto, ya que nos ayudará a que visualmente tenga un buen equilibrio. Aunque no existe una distancia establecida, debemos confiar en nuestro sentido común y buscar que nuestros márgenes cumplan la función de enmarcar nuestra área de trabajo. También debemos cuidar los márgenes interiores, los cuales van a delimitar la distancia que hay entre las cajas de texto, para evitar que queden muy juntas y la lectura se vuelva complicada.

¿Cómo elegir la fuente para tu proyecto?
Aunque no existe una regla escrita para tener la mejor elección de la fuente, la única constante es que para todos los proyectos que se vayan a ver únicamente en pantalla, ya sean páginas web, blogs o cursos on-line, las fuentes san serif son las ideales para una buena lectura, ya que su sencillez permite que al usuario no se le canse la vista a la hora de la lectura de los textos.
Otro aspecto que debemos tomar en cuenta al momento de elegir una fuente, es que sea acorde a la identidad de nuestro proyecto, esto ayuda a que en la parte visual se genere un equilibrio entre la retícula, la composición, los textos y todo el material audiovisual que usemos como recursos gráficos, y con ello lograr un mayor impacto y atención a los contenidos, ya que tendremos menos distracciones a la vista del usuario.
También en ocasiones, los diseñadores instruccionales que trabajan en proyectos para ciertos clientes, suele suceder que este, tiene una fuente institucional, lo más recomendable es apegarse a la identidad gráfica que ya tiene tu cliente, y pedirle la fuente que usa regularmente, esto con el fin de no cambiar la identidad de la marca para la que se está realizando el proyecto.
Actualmente existen una gran cantidad de sitios web que nos ofrecen fuentes de descarga libre entre las que podemos elegir, y es fácil perderse entre tantas opciones que nos ofrecen, sólo recuerda tener en cuenta estos aspectos a la hora de elegir la tipografía para tu curso.
¿Te gustó este artículo? Compártelo con tus amigos.

