El uso de imágenes para ilustrar o acompañar los textos de nuestro curso e-learning es una pieza clave. Lo que nos permite ayudar a que los contenidos sean más entendibles reforzando el mensaje que se quiere transmitir. En ocasiones utilizamos imágenes sin discriminar los aspectos más esenciales que debemos de tomar en cuenta a la hora de usar imágenes. En la presente nota, vamos a analizar algunos aspectos claves que debemos considerar para que nuestra selección de imágenes sea mucho más eficaz para la creación de nuestro siguiente curso.
Pixel
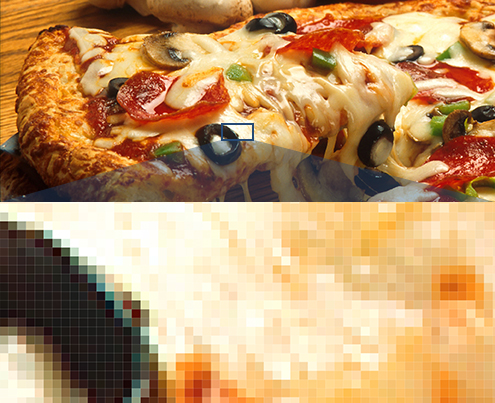
Lo primero que debemos saber es que algunas imágenes están compuestas por pixeles; el pixel es la unidad mínima de composición en una imagen digital; dicha unidad mínima esta representada por un cuadrado. Por lo que podríamos decir, que un pixel es el cuadro mínimo que puede tener una imagen. Cuando nos acercamos a una imagen , es decir, la visualizamos más grande con un efecto de acercamiento por un programa, empezamos a notar una deformación en la imagen, advertimos que está compuesta por una secuencia de cuadros, y los pixeles son más notorios. La combinación de diferentes tonos en cada cuadrado o pixel, es el que define la imagen en su sentido global.
![]()
Resolución / Dimensión
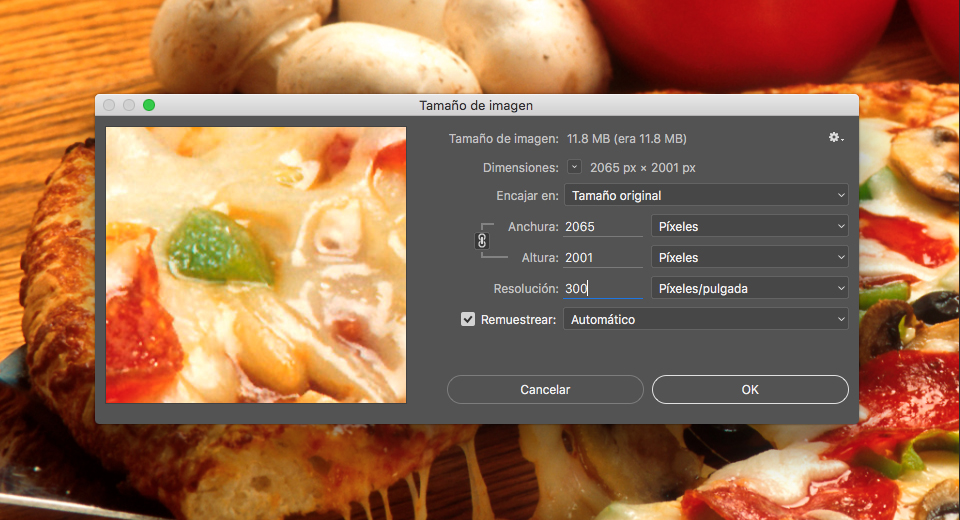
La calidad de la imagen depende en gran medida de la resolución, esta se determina por la cantidad de pixeles que hay en una pulgada, y se expresan en ppp (pixeles por pulgada) o en inglés dpi (dots per inch). Estos representan la cantidad de pixeles que se encuentran dentro de nuestra imagen. A menos cantidad de pixeles menor calidad habrá y tendremos muy poca manipulación de la misma, ya que si la queremos hacer más grande se empezara a deformar y serán visibles los cuadros que definen la imagen, en especial en sus bordes redondos. Lo ideal para una imagen es que se encuentre a 72 ppp, es una unidad que los monitores soportan de manera adecuada sin presentar deformaciones a la hora de verlas en la pantalla, además de que su peso en bites suele ser ligero.
La dimensión de la imagen está determinada por el alto y por el ancho, está expresada en pixeles. Para saber si una imagen en su tamaño es adecuada, debemos tener en cuenta nuestra área de trabajo, ya que está nos ayudara a determinar la dimensión de las imágenes que necesitamos, para que al momento de manipularlas y ajustarlas al área de decidimos su ubicación, para que conserven su nitidez. Si diseñamos cursos que serán visualizados en un monitor con 1024 pixeles de ancho, esta será nuestra medida estándar para diseñar toda nuestra área de trabajo. De tal manera que nuestras imágenes, nunca deberán ser superiores en ancho.
La recomendación para conservar las imágenes con la mejor nitidez posible es que en nuestras búsquedas de material gráfico, la dimensión de nuestros recursos sea similar al tamaño del área en el que se va a ocupar, si vamos a ocupar una imagen que abarque casi el total de nuestra pantalla, deberán ser imágenes que superen los 1200 pixeles de ancho y los 720 de alto, a una resolución de 72 ppp, para que conserve su nitidez.
También te aconsejamos que cuando tengas que redimensionar la imagen o ajustarla al área de trabajo, lo hagas desde las esquinas de esta, para que conserve su altura y el ancho, para no terminar con una imagen que se vea, estirada o aplastada.

Modos de color
Aunque existen al rededor de 6 modos de color, nos vamos a centrar en tres que son los más representativos y que debemos conocer mejor ya que son lo que utilizaremos en nuestros cursos.
Entendamos por modo de color a sistema en que se componen las imágenes y que utilizan valores numéricos para configurarse, quizá sea información técnica, pero es importante conocerla para mejorar la calidad de nuestros proyectos.
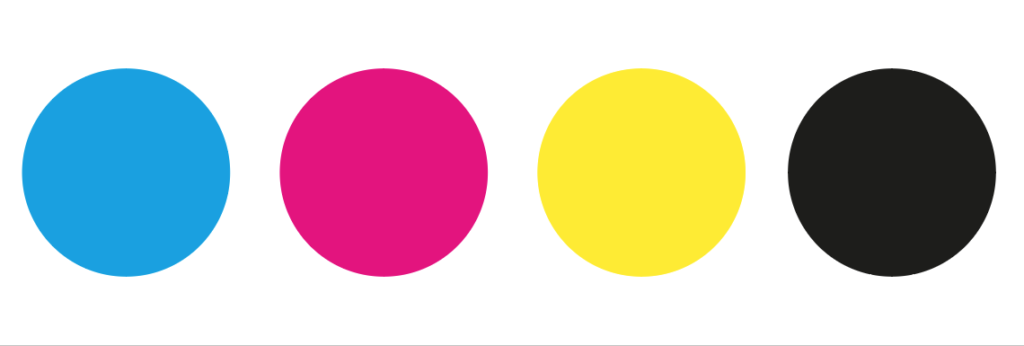
Modo CMYK
Es el sistema que se usa para la impresión, aunque trabajemos con proyectos e-learning que se visualizan únicamente en pantalla, es importante conocer que existe este modo de color, el cuál está compuesto de 4 canales que son Cyan, Magenta (Magent), Amarillo (Yellow) y Negro (Black) que son los colores de tintas de una impresora, los cuales se combinan para que las impresiones tengan la gran cantidad que colores que existan en la imagen. Si dentro de nuestra estrategia, vamos a imprimir algún volante o cartel, el impresor nos preguntará sobre los colores en el modo CMYK, los programas de diseño, permiten conocer con exactitud el nombre en modo CYMK de cada color que deseamos.

Modo RGB
Este es el modo de color en el que más vamos a indagar, ya que este es el ideal para visualizar las imágenes en la pantalla, se llama así porque utiliza tres canales de color R (Red / Rojo) G (Green / Verde) B (Blue / Azul). Cada canal aporta una cantidad de color para formar todo el espectro de colores que podemos ver en nuestras pantallas, estos valor o parámetros pueden ir desde el 0 hasta el 255, con lo que se logra una combinación de hasta 16,7 millones de colores.

Sistema hexadecimal
Este sistema de color está basado, al igual que el RGB, en la combinación de los tres colores, es utilizado en programación web, y se representa como #RRGGBB, en el que las letras pueden ser cambiadas por valores con los números del 1 al 9 y con letras de la A a la F.

Tipos de imagen
Imagen Vectorial
Este tipo de imágenes, cómo su nombre lo indica, están compuestas por vectores, que son un tipo de imágenes que están conformados por objetos geométricos independientes, pueden ser polígonos, curvas, arcos, líneas y trazos libres, los cuales están definidos por atributos matemáticos como la forma, el color y la posición (hablando de una ubicación en el eje X y Y), que los diferencian de las imágenes en mapa de bits, las cuales se conforman por pixeles. La principal ventaja que ofrece una imagen vectorial es que podemos manipular su tamaño a nuestra conveniencia sin que sufran perdida en la calidad, ya que no están conformadas por pixeles.

Formatos
.AI : Este es el formato nativo del programa de ADOBE ILLUSTRATOR, y te permite conservar todas las características del archivo.
.PDF : Este es uno de los formatos más utilizados, ya que presenta muchas ventajas al momento de compartir archivos, ya que preserva una buena calidad de imagen, independiente de cual sea el software o el sistema operativo, además de que reduce el peso del archivo, sin perder calidad.
.EPS : Un archivo de PostScript Encapsulado nos permite guardar archivos en vectores conservando sus propiedades de edición con un peso menor al que tendría un archivo nativo de Illustrator o Corel Draw. Por lo que es ideal para compartir archivos vía web.
.CDR : Es el formato de archivo nativo de Corel Draw.
Mapa de bits
Este tipo de imágenes está compuesta por pixeles, los cuales se encuentran en ordenados dentro del lienzo de la imagen, cada pixel contiene información del color que contiene, como ya mencionamos, el tamaño de las imágenes es determinado por la cantidad de pixeles a lo largo y a lo ancho, y la resolución por la cantidad de pixeles que tiene la imagen en una pulgada, la ideal para los proyectos e-learning son imágenes con una resolución de 72 ppp. Es importante elegir el formato adecuado para nuestro proyecto, dependiendo de sus características.

Formatos de IMAGENES
.JPEG : Es el formato más conocido, usado en una gran cantidad de imágenes por las propiedades que contiene, como el admitir millones de colores, lo que permite conservar la calidad de la imagen, es el más recomendado por su versatilidad, calidad y peso de archivos.
.PNG : Es otro de los archivos de uso más común, también soporta millones de colores, así como transparencias, a diferencia del formato GIF, este tiene mayor calidad debido a que soporta más colores.
NOTA. Una imagen en Transparencia o “Calada”, es aquella cuyo fondo es invisible, lo que nos permite sobreponer una imagen en algún fondo y se verá únicamente la imagen, sin marco o fondo.
.PSD: Es el formato nativo de Adobe Photoshop, son completamente editables, soportan millones de colores.
.RAW: Este es un formato utilizado principalmente en las cámaras digitales, ya que los pixeles no se procesan, sino que quedan “al natural” por llamarlo de alguna manera, para que después puedan ser manipulados, son imágenes de millones de pixeles y colores, por lo tanto su peso es mayor.
.TIFF: Este formato se ocupa principalmente por los scanners, al igual que los archivos .PSD es editable, y tiene muy buena resolución.
.GIF: Es uno de los formatos más antiguos, no es recomendable para fotografías, ya que únicamente soporta hasta 256 colores, ya que es un formato para imágenes pequeñas, el tamaño de los archivos es ligero, se pueden crear animaciones y guardarlas con este formato, que permite la compilación de más de una imagen, lo que genera el movimiento. Además de que puede soportar transparencias.
Enlistamos estos formatos para que conozcan las características de cada uno, lo formatos que recomendamos usar para tus proyectos son .jpeg y .png, ya que mantienen una buena calidad en su resolución, lo que permite una buena visualización y, pueden ser de un peso ligero, lo que no incrementa demasiado el peso final del proyecto.
Uso de imágenes
Podemos encontrar millones de imágenes en google para usar en nuestros proyectos e-Learning, pero es importante saber cuando estas tienen derecho de autor, lo cual restringe su uso, generalmente este tipo de imágenes se muestran con una marca de agua por encima, que puede ser el nombre del banco de imágenes a las que pertenece o algún símbolo que represente la marca de la misma. Lo ideal y lo más recomendable es NO USAR este tipo de imágenes principalmente por dos razones, la primera es que estaríamos infringiendo la ley al no pagar por los derechos de uso de la misma y en segundo lugar, porque la marca de agua hace que gráficamente no se vea bien la imagen, es por esto que debemos de tener cuidado con estas imágenes.

También las podemos encontrar sin estás marcas de agua, lo que supone que son de libre uso, las recomendaciones para estás imágenes que sean de el tamaño que necesitamos, o lo más cercano posible para que no sufran deformaciones al momento de cambiar la escala, que estén a 72 ppp de resolución y preferentemente en RGB, para una buena visualización en pantalla.

Te recomendamos tres bancos de imágenes en los cuales puedes encontrar archivos de diferentes categorías de uso libre, que te permitirán ilustrar tus proyectos con imágenes de buena calidad.
¿Te gustó este artículo? Compártelo con tus amigos