Al principio de los tiempos -…de la era del internet-, no se podía hablar de diseño web porque las posibilidades que existían eran muy limitadas, tanto por los recursos y la infraestructura que existía; en especial por la conexión a internet, que era muy lenta. El diseño de sitios web se ha ido desarrollando y mejorando conforme ha ido creciendo el internet. La necesidad de atraer a la mayor cantidad de usuarios posibles a que visiten nuestro sitio, ha llevado a explotar una mayor cantidad de recursos, visuales y de interfaz; lo que originó en un número exponencial de sitios web. Todos diseñando sus sitios lo mejor que podían, y poco a poco se fue creando una tendencia. En un tiempo relativamente corto, el avance y desarrollo que se ha tenido es gigantesco, pero ha ido marcando una tendencia de diseño al estilo FLAT. ¿Cómo fue que el diseño FLAT, se volvió tendencia en el desarrollo de sitios web? Es de lo que hablaremos en la presente nota.
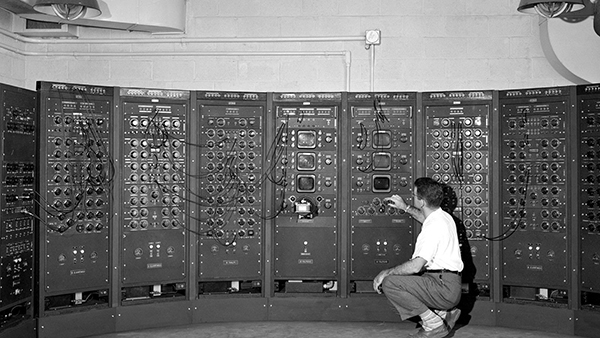
Empecemos por el nacimiento del internet, ya una vez que había trascendido la instalación militar ARPANET, y se empezó a difundir entre universidades; las comunicaciones se daban desde el protocolo “TELNET”. Todo era pantallas negra con letras verdes. Aún no nacía el diseño web, sino hasta el surgimiento de la comunicación en html y el ambiente www.

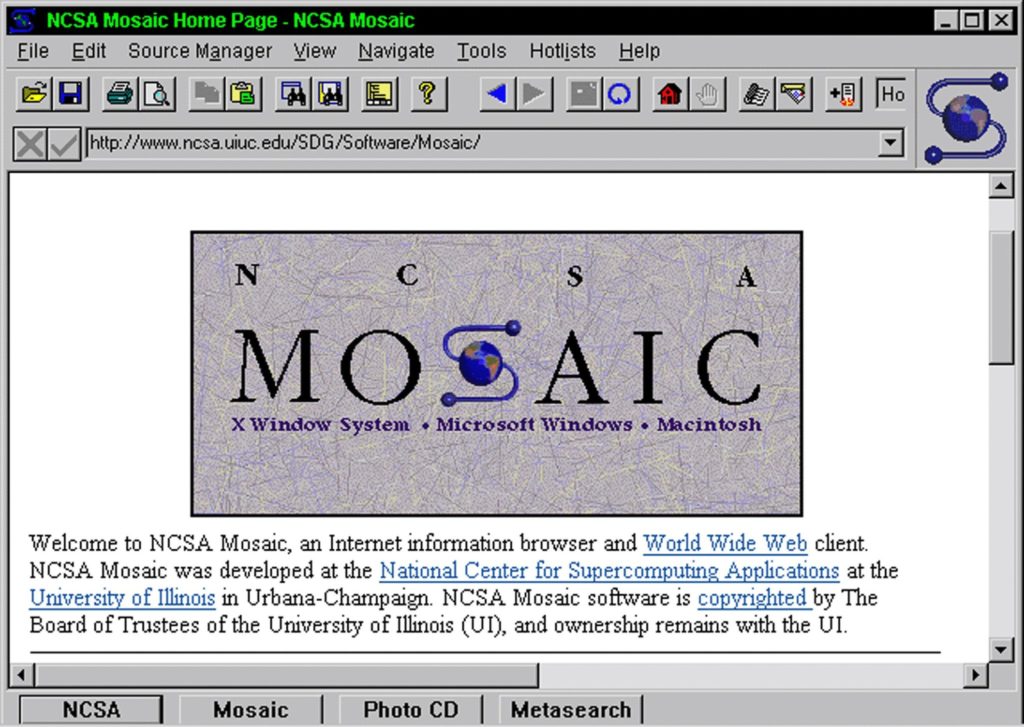
A principios de los 90s, surge MOSAIC, el pionero de los navegadores web, su desarrollo estaba basado en el sistema operativo UNIX, lo que le permitía ejecutar más de un programa y gestionar a más de un usuario. Esta primera generación de navegadores, podía soportar contenido multimedia a un nivel muy austero, permitiendo el uso de texto e imágenes. Debido a que la conexión ya se realizaba mediante un modem, la velocidad de transferencia de datos aumento, el diseño web era muy básico, ya que la infraestructura aun era muy austera, pero se daban ya los primeros pasos para el mejoramiento del diseño en los sitios web.

El siguiente paso en el diseño web fue muy discreto, pero a largo plazo, sería un gran impulso para el desarrollo de páginas web. Algunos elementos estructurales se empezaban a advertir: se empiezan a sustituir palabras por iconos; se empiezan a utilizar botones con relieve, que dan la sensación de crear volumen; se puede colocar como fondo una imagen; se empiezan a usar tablas para la organización de los contenidos, con lo que hace su aparición la jerarquía tipográfica. Esta evolución se da gracias a la mejora en los monitores y las tarjetas gráficas, que permiten mayores resoluciones de imágenes y una mejora en los colores, la aparición del código HTML permite un nuevo nivel de diseño, en el que se trataba de crear una maquetación muy similar a la de libros o revistas.

Macromedia Flash y la revolución del diseño web
La historia del diseño, tiene un momento especial con el advenimiento de la tecnología Flash. La capacidad de crear capas, acciones y una resolución basada en pantalla (800×600) dio un giro a la maquetación vertical basada en el hipertexto. En esta parte de la historia, los diseñadores empezar a tener mas presencia en el desarrollo de la interfaz, generando mucho más dinamismo en la interacción de los usuarios.
Con la consolidación de la tencnología Flash, los sitios empiezan a tener una mejor apariencia, generando una mejora significativa en el diseño web, ya que permitía enfocar el diseño a las características o tipo de página que se esta realizando, la navegación se hace mucho más sencilla e intuitiva.

Una de las principales acciones que detonó el diseño web, fue que se incremento el número de usuarios de internet, por lo que cada vez se necesitaban sitios más especializados en los temas de interés. El flujo de información ya no era unilateral, sino que empezaba a surgir la participación colectiva mediante el uso de comentarios, chats y grupos de participación.
Diseño esqueumórfico, la realidad llevada a la web.
El uso de Flash permitió generar volumen a los elementos dando la sensación de tener objetos en 3D, con la aparición del diseño esqueumórfico este tipo de diseño se lleva al siguiente nivel, ya que con esta tendencia en el diseño se busca imitar la realidad para llevarla a los dispositivos, por tal motivo, con la reciente aparición de los smartphones y tabletas digitales, el diseño de la interfaz semejando la realidad haría mucho más sencilla la navegación a través de los dispositivos, porque a los usuarios les resultaría mucho más familiar una interfaz con este tipo de diseño.

Uno de los ejemplos que podrían mostrar con más claridad este concepto, son los libros digitales, los cuales, al pasar de una página a otra, nos daba la sensación de verdad estar pasando las páginas, o cuando se captura una foto con alguno de estos dispositivos móviles podemos escuchar el cerrar del obturador de una cámara análoga, gracias a estos recursos, nos permitimos no sentirnos ajenos a estos nuevos diseños. De cierto modo, el hecho de que el diseño esqueumórfico apareciera, permitió que en poco tiempo los usuarios de los dispositivos móviles, se pudieran desplazar con facilidad por la interfaz y el sistema operativo en general para dar el siguiente paso en el diseño web.

Diseño Flat, la tendencia en el diseño web.
Con la aparición de los dispositivos móviles y las aplicaciones de estos, se desarrollo el diseño responsivo. Este tipo de diseño es el que, independientemente del dispositivo en donde te encuentres, ya sea smartphone, tableta, laptop o computadora de escritorio, en todas ellas se puede visualizar completamente la página o app en la que estamos.
El diseño responsivo surge por esta necesidad de poder adaptar de la mejor manera la interfaz al dispositivo en el que se esta visualizando, como respuesta a esta necesidad se desarrollo el diseño plano o Flat.

El diseño Flat tiene su origen principalmente en tres corrientes artísticas. El minimalismo, esta corriente artística, deja de lado los ornamentos, llevando los objetos a su más simple expresión; en Suiza, las casas tipográficas empiezan a desarrollar fuentes San Serif, dando más importancia a la jerarquía tipográfica, lo que permitió mejorar el diseño editorial; y en Alemania, la escuela Bauhaus, quienes fueron de los principales precursores de la simplicidad, que podía ir desde un cartel, hasta objetos cotidianos como una silla o una mesa.
Con estos tres precedentes y el desarrollo del diseño responsivo, se forman las bases para el diseño Flat, uno de los principales aspectos técnicos que permitió su desarrollo fue el surgimiento de HTML5 y CSS3, ya que ofrecen un sin fin de posibilidades en cuanto a programación, maquetación y efectos aplicados al diseño web.
Las principales características de está tendencia de diseño, es el uso de colores sólidos, formas geométricas, uso de fuentes San Serif, la experiencia de usuario ( UX = User Experience) es el principal motor de esta tendencia. Focalizado ala simplicidad, se adapta fácilmente a los dispositivos móviles, llevando la expresión “Menos es más…” a su máxima expresión.

Uno de los principales precursores de esta tendencia fue Microsoft, el cual empezó con su tienda de medios digitales llamada “Zune” y posteriormente se introdujo en Windows 8.
Sin duda va a ser un estilo que seguiremos viendo constantemente durante varios años más, quizá con algunas variantes como el -LongShadow-, del cual hablaremos en un siguiente artículo.
¿Te gustó este artículo? Compártelo con tus amigos