Empezar con la parte gráfica en un proyecto de e-Learning suele causar conflictos a la hora de tener el lienzo en blanco y comenzar con la distribución de nuestros contenidos. Enfrentarse al espacio en blanco es el primer paso para entender el porqué es importante el uso de una retícula que nos permita colocar textos, imágenes o recursos multimedia de una manera más efectiva y con ello evitar el desequilibrio visual en nuestro proyecto, del mismo modo, nos va a servir de apoyo para elegir la fuente o familia tipográfica que usaremos, determinar los tamaños que creamos sean convenientes para diferenciar, títulos, subtítulos y el texto de los párrafos. Otro aspecto que podemos determinar es la paleta de color que vamos a usar para los recursos dentro del proyecto, está puede ser en base a una identidad gráfica que ya tengamos anticipadamente, pero esto lo veremos en otro artículo para profundizar más en el tema
1. ¿Qué es una retícula?
Lo podemos definir como una herramienta que nos permitirá estructurar de una forma eficiente nuestra área de trabajo.
Hablando en el terreno del diseño gráfico una retícula es una estructura bidimensional compuesta generalmente por líneas verticales y horizontales, distribuidas a lo largo y ancho de nuestra área de trabajo, formando guías para la distribución de los elementos a emplear en nuestro proyecto. Estas guías nos permiten armonizar los textos con los contenidos multimedia que se usen en el proyecto y así evitar espacios en blanco innecesarios que desvíen la atención del usuario.

2. Usos en el diseño gráfico:
a) Impresos; La retícula también puede llamarse -maqueta- en los medios impresos como en libros o revistas. Tener una maqueta de cómo se va a distribuir la información nos ayuda a preveer ciertos aspectos técnicos para la producción del impreso, como la cantidad de páginas a emplear, el compaginado o armado de archivo para su impresión, las guías para corte o rebase y la distribución de los textos. Dentro de la retícula podemos organizar elementos como títulos, subtítulos, contenido, fotos, pie y crédito de foto, numeración, entre otros.
b) Web; Para la construcción de un sitio web tener una retícula o layout, nos servirá para poder organizar de una forma coherente y de fácil manejo para el usuario, los distintos elementos que podemos tener dentro de nuestro sitio, estos elementos pueden ser Encabezado (header), pie de página (footer), Menú, Logotipo, entre otros elementos.
c) e-Learning ; Con lo anterior quedan sentadas las bases de lo que es una retícula, ahora, veremos como aplicar estos conocimientos a un proyecto e-learning. Como ya lo mencionamos, tener una retícula nos facilitará la tarea de distribuir los contenidos en nuestro proyecto, al igual que en una página web, debemos contemplar ciertos elementos a la hora de iniciar con la diagramación de nuestra área de trabajo.
3. Elementos esenciales
A continuación vamos a mencionar los elementos mas esenciales que debemos contemplar para un proyecto e-Learning, no necesariamente tienen que ser todas, eso va a depender de los contenidos que tengamos, podrían ser menos o pueden haber otras mas.
- Portada General
- Portadillas de unidad
- Página índice o menú
- Página de objetivo general
- Página de objetivos específicos
- Páginas de contenidos
- Página para tareas, individual o grupal
- Página para contenidos audiovisuales
- Conclusiones

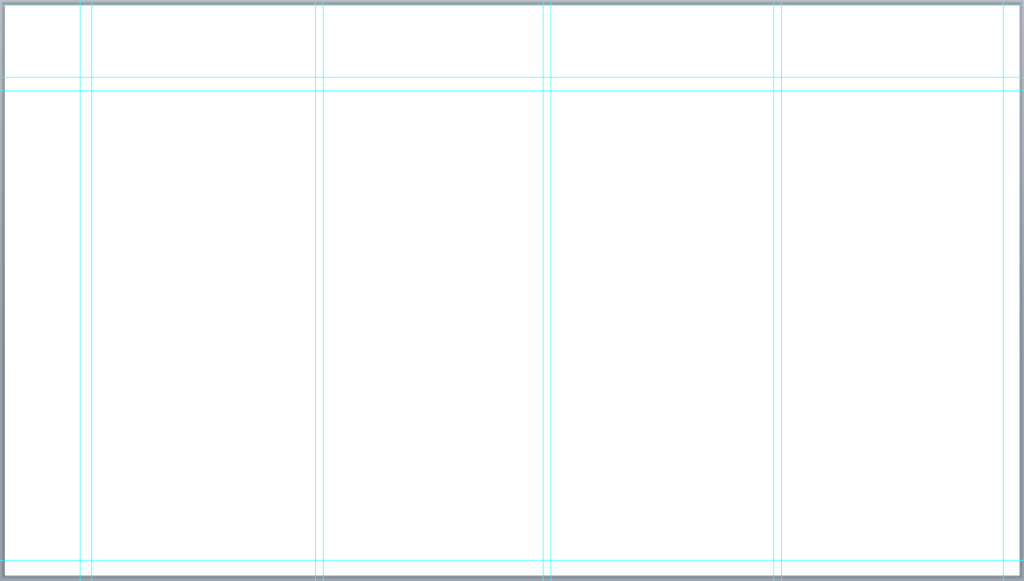
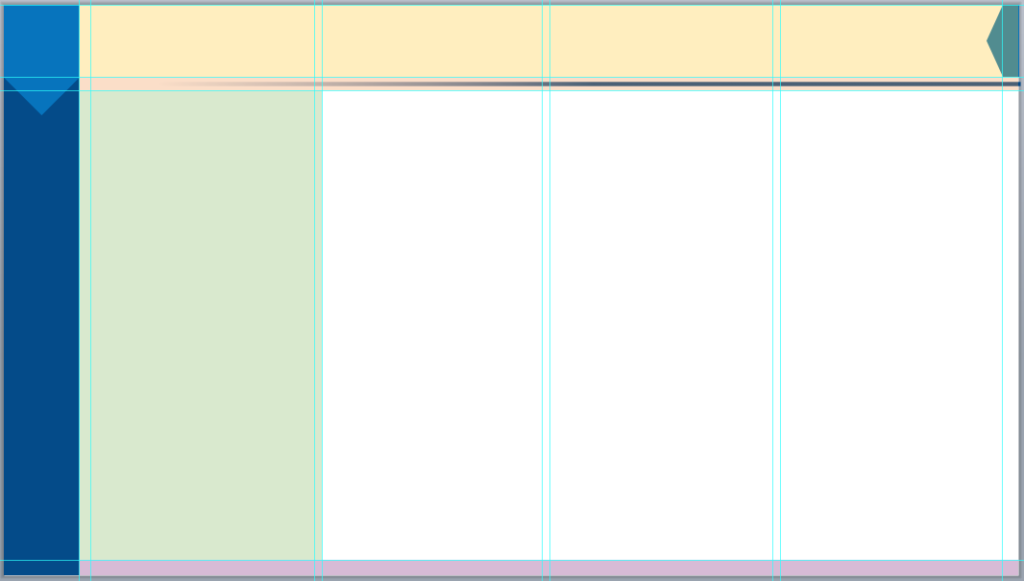
4. ¿Cómo estructurar una retícula?
Debemos contemplar áreas dentro de nuestro espacio de trabajo que serán las mas constantes durante el desarrollo del proyecto, enlistaremos las que creemos son las más indispensables para tener una interfaz que sea de fácil entendimiento y navegación para los usuarios.
- Encabezado. Esta área estará destinada a contener los títulos y subtítulos de los contenidos, además de que puede ser un buen lugar para colocar tu logo (en caso de que cuentes con uno).
- Columnas. Dentro de nuestra área de trabajo podemos dividir en tantas columnas como queramos, dentro de ellas se van a colocar los contenidos de nuestro proyecto.
- Pleca. Tradicionalmente hablando una pleca es una línea o barra que atraviesa de extremo a extremo el texto y nos ayuda a dividir las cajas de texto. Actualmente una pleca sigue teniendo la misma función, e igualmente nos sirve como un elemento decorativo o funcional dentro de nuestro proyecto.
- Botones de navegación. Aunque en ocasiones el software que usemos nos genere una botonera para poder navegar (o player) dentro del proyecto, nosotros podemos generar nuestros propios botones, adaptándolos al diseño o identidad gráfica que estemos usando en nuestra interfaz. Podemos contemplar algunos botones básico como, << atrás, siguiente >>, play/pausa, inicio y menú, se pueden agregar más, si el proyecto lo requiere.
- Pie de página. En esta área podemos colocar el número de página o información adicional que complete lo que estamos viendo en el área de trabajo.
- Guía de ubicación. Es una herramienta que nos permite saber en que punto del curso nos encontramos, puede ser desde una barra que va aumentando a medida que vamos avanzado o una representación gráfica más elaborada.

Esperamos que esta información te sea de utilidad en tus próximos proyectos.
Necesitas ayuda para construir tu retícula, comunícate con nosotros.
¿Te gustó este artículo?, compártelo con tus amigos